hamura.css は HTML で CASIO PB-100 用のソフトウェアを公開するための決定版と言える CSS ライブラリです.github で鋭意開発中です.
ライブラリを使うことで、BASIC リスト(pbList.css)、コード片(pbFont.css)、画面表示とその説明(pbLCD.css, pbChr.css)、キー操作(pbkey.css)を妥当なマークアップで記述し、美しいスタイルで閲覧に供することが出来ます.
素晴らしい hamura.css を手っ取り早く理解する為に、入門記事の『hamura.cssで始めるCASIO PB-100のためのHTML制作入門』をご確認ください.
バージョン0.10.0以降の変更点
0.10.0以降では、更なる隠しキャラクタの収録と併せて、PB フォントに対応する Unicode 文字と当て字(ホモグリフ、合字のフォールバック)の変更をしました.
当面は新旧の文字をサポートしますが、より PB-100 フォントに字形の近い新文字を使用しましょう.
| ᴇ⁻ | ᴇ | ||
|---|---|---|---|
| PB-100 の文字コード | 0x1E | 0x1F | |
| 説明 | 下付きの E と上付きの - | 下付きの E | |
| 0.9.x まで | Unicode 文字 | ₑ₋ | ₑ |
| 数値文字参照 | ₑ₋ | ₑ | |
| 当て字(ホモグリフ *1) | ê | ||
| 0.10.0 以降 | Unicode 文字 | ᴇ⁻ | ᴇ |
| 数値文字参照 | ᴇ⁻ | ᴇ | |
| 当て字(ホモグリフ *1) | Ē | ||
- 当て字(ホモグリフ)は、参考の為に表記していますが HTML に当て字を直接書くことは推奨されません.JavaScript から合字(リガチャ)のフォールバックの際に使用されます.
hamura.css の構成
hamura.css は次の5つのモジュールで構成されています.まずはそれぞれの表示サンプルを見ていきましょう.
- 1. pbList
- BASIC リストを正確に美しく公開します.
- 2. pbFont
- PB-100 フォントを文中で使うことができます.
- 3. pbLCD
- 画面の様子を伝えることができます.ツールチップも設定できます.
- 4. pbChr
- LCD キャラクタを文中に表示します.
- 5. pbKey
- キー操作を分かりやすく伝えることができます.
表示サンプルとリンク
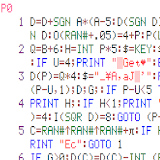
1. BASICリストを正確に美しく公開したい
pbList
P1
10 PRINT "GOTO PB-100"
2. PB-100フォントを文章の中で使いたい
pbFont
GOTO 10で次の面に進みます
3. 画面の様子を伝えたい・説明したい
pbLCD
RUN DEG A 1 24
4. LCDキャラクタを表示したい
pbChr
曲がりくねった街路を抜けた先の丘は、地面から突き出す墓標 + に埋め尽くされていた.
5. キー操作を分かりやすく伝えたい
pbKey
RUNモードの時にshift0でゲームを開始します.
応用例
応用1 pbChr.cssとpbKey.cssを組み合わせる
キャラクタの説明とキー操作
プレイヤーは騎士(Ω)となって魔城を探索し、幽閉されたお姫様(♥)を奪還します. 46で騎士を左右に動かしてZで剣を振ります.
<p><kbd class="pbKeyS">shift</kbd><kbd class="pbKeyBlk">0</kbd>でゲームを開始します.
<p>プレイヤーは騎士(<dfn class="pbChr6D" title="騎士">Ω</dfn>)となって魔城を探索し、幽閉されたお姫様(<dfn class="pbChr69" title="お姫様">♥</dfn>)を奪還します.
<kbd class="pbKeyBlk">4</kbd><kbd class="pbKeyBlk">6</kbd>で騎士を左右に動かして<kbd class="pbKey">Z</kbd>で剣を振ります.
応用2 pbFont.cssとpbKey.cssを組み合わせる
コマンドとキー操作
RUN モードで
DEFM 10 EXE変数領域の確保
shift1初期化
shift0ゲーム開始
<pre>RUN モードで
<code class="pbFont">DEFM 10</code> <kbd class="pbKeyBlk" title="execute">EXE</kbd>変数領域の確保
<kbd class="pbKeyS">shift</kbd><kbd class="pbKeyBlk">1</kbd>初期化
<kbd class="pbKeyS">shift</kbd><kbd class="pbKeyBlk">0</kbd>ゲーム開始
</pre>
hamura.css の支援アプリケーション
- pbList エディタ
pbList.css による HTML の作成には pbList エディタを使用します.PB-100 と同じ解釈でスペースを挿入して pbList.css のお約束に沿った HTML を生成します. ツールで生成した HTML には改行等の変更を一切加えずにコピーペーストしましょう.
pbList エディタは開発中です.デスクトップ用ブラウザで動作を確認しています.
- pbLCD メーカー
- 開発中です.
導入事例
- PB ソースコード変換
Windows 用やスマートフォン用にリリースされている各種 PB-100 シミュレータ間で、異なる BASIC プログラムの記述形式を、相互に変換してくれる Web アプリです. 印刷イメージの出力に、hamura.css が使われています.